Oi, pessoal.
Já fizemos alguns artigos super legais sobre estilização com o Bulma CSS; por isso, hoje resolvi fazer algo parecido utilizando o Bootstrap. Vamos estilizar juntos essa landing page sobre finanças com o Bootstrap.
Acredito que você já deve ter ouvido falar desse framework, afinal, ele é muito utilizado e foi originalmente desenvolvido pelo antigo Twitter.
Ele inclui um conjunto de estilos CSS, componentes JavaScript interativos e uma grade de layout responsiva para ajudar os desenvolvedores a criar rapidamente páginas web consistentes e visualmente atraentes.
Nesta publicação
Configurações Iniciais
Iremos começar nosso projeto fazendo as configurações iniciais e portanto, o primeiro passo é criar um arquivo HTML que chamamos de index.html dentro dele colocaremos as informações abaixo:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-KK94CHFLLe+nY2dmCWGMq91rCGa5gtU4mk92HdvYe+M/SXH301p5ILy+dN9+nJOZ" crossorigin="anonymous">
<title>Finanças Pessoais</title>
</head>
<body>
<!-- O conteúdo do seu site ficará aqui-->
</body>
</html>Informações mais detalhadas sobre o código acima podem ser encontradas na própria documentação do Bootstrap, mas basicamente temos a tag <meta name=”viewport”> para facilitar a responsividade da página e o código CDN que adiciona a folha de estilo do Bootstrap à página. A tag <title> é referente ao título do documento, ele aparece lá no Google como titulo da página.
Você deve ter percebido que realizamos toda a estilização da página no próprio index.html. Fizemos isso apenas por questões didáticas. Vale ressaltar que, em um projeto próprio, é mais interessante que você faça a divisão de seus componentes.
Header

Para facilitar o entendimento, dividiremos nosso componente Header em dois containers, o primeiro deles terá nossa Navbar que são os links de direcionamento no canto superior da tela.
NavBar
Para isso, precisaremos criar a tag <nav> e atribuir algumas classes a ela. Na minha opinião a que merece maior destaque é a “fixed-top”, pois ela fixará a barra no topo da página. Afinal, não queremos que os links de navegação principais se movimentem na aplicação.
Além dela, temos as classes “navbar-light”, que definirá as cores da barra de navegação como claras, “bg-white” (background), que define o fundo da barra de navegação como branco, e, por fim, “shadow-sm”, que adiciona um sombreamento à barra de navegação.
<nav class="navbar navbar-expand-lg navbar-light bg-white fixed-top shadow-sm">
<div class="container">
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNavDropdown" aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div
class="collapse navbar-collapse"
id="navbarNavDropdown"
>
<ul class="navbar-nav mb-2 mb-lg-0 d-lg-flex justify-content-center">
<li class="nav-item active">
<a class="nav-link" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Blog</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Assinaturas</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Quem somos</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Fale conosco</a>
</li>
</ul>
</div>
</div>
</nav>Com as classes principais definidas na barra de navegação, criaremos um contêiner para envolver o conteúdo da navbar, o qual nos ajudará a controlar o layout da barra.
A primeira coisa que fizemos dentro desse contêiner foi criar um botão com tag <button> de alternância para menus responsivos em telas menores. Os atributos data-bs-toggle e data-bs-target são usados para associar o botão a um elemento de navegação específico que será expandido ou colapsado quando o botão for acionado.

A tag <span> gererá um ícone que indica a função de alternância da barra de navegação quando visualizada em dispositivos de tela menor.
O próximo passo é criar uma lista não ordenada utilizando a tag <ul>, ela recerá os nomes que a conseguimos visualizar na barra de navegação. Dentro dessa ul, criaremos cada item com uma tag <li> dentro dela utilizaremos o atributo de classe nav-item active para indicar que o item foi selecionado.
Dentro da li, especificaremos um item com a tag <a> e nela utilizamos o atributo aria-current="page" para indicar que este item corresponde à página atual. O href é definido como “#” por tratar-se apenas de um exemplo; o ideal seria utilizar a URL real do direcionamento da página.
Imagem de Fundo
Abaixo da nossa barra de navegação, mas ainda dentro do Header, temos uma seção de banner com uma imagem de fundo e para isso utilizamos o código abaixo:
<div id="nav-banner"
class="p-5 text-center bg-image d-flex flex-column justify-content-center align-items-start"
style="
background: url('../assets/images/moedas-em-frasco-de-vidro-com-espaco-de-copia.jpg')
0 -160px;
max-height: 500px;
min-height: 300px;
background-size: cover;
background-repeat: no-repeat;
background-position: center;
margin-top: 58px;
"
>
<div class="mask container">
<div class="h-100">
<div class="text-black text-start">
<h1 class="mb-3">Controle suas Finanças Pessoais</h1>
<h4 class="mb-3">Alcance a Liberdade Financeira</h4>
</div>
</div>
</div>
</div>A primeira div com id="nav-banner"contém nossa imagem. Todas as imagens que foram utilizadas no projeto estão reunidas em uma pasta chamada assets/images.

Dentro dessa mesma div utilizamos uma class com os seguintes atributos: p-5 adiciona um espaço interno de tamanho 5 em todos os lados da div, text-center centraliza o texto horizontalmente, d-flex define o display como flexível, permitindo o uso de flexbox, flex-column, estabelece um layout de coluna flexivel justify-content-center, centraliza todos os itens ao longo do eixo principal.
Por fim, o style (estilo), o ponto mais importante a ressaltar é que é no estilo que você importará a URL da imagem. Além disso, não entrarei no mérito de falar de todos os atributos deles, porque realmente são coisas mais pré-estabelecidas e que vale a pena que você explore na base da tentativa e erro, pois basicamente ditarão o tamanho da div e da imagem dentro dela.
Corpo

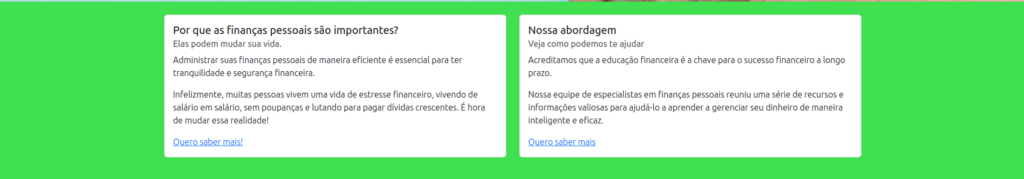
Na imagem acima, nós temos dois cards brancos centralizados em um fundo verde. O primeiro passo para essa criação será a criação de uma tag <section>. Dentro dela definimos uma class cointainer que é utilizada para criar um container com largura fixa e centralizado, enquanto as classes mt-4 e mb-4 aplicam margens superiores e inferiores, respectivamente.
<section id="nav-secao-1" class="container mt-4 mb-4">
<div class="row">
<div class="col-md-6 mb-3">
<div class="card">
<div class="card-body">
<h5 class="card-title">
Por que as finanças pessoais são importantes?
</h5>
<h6 class="card-subtitle mb-2 text-muted">
Elas podem mudar sua vida.
</h6>
<p class="card-text">
Administrar suas finanças pessoais de maneira eficiente é
essencial para ter tranquilidade e segurança financeira.
</p>
<p class="card-text">
Infelizmente, muitas pessoas vivem uma vida de estresse
financeiro, vivendo de salário em salário, sem poupanças e
lutando para pagar dívidas crescentes. É hora de mudar essa
realidade!
</p>
<a href="#" class="card-link">Quero saber mais!</a>
</div>
</div>
</div>
O código acima foca no primeiro card da primeira coluna. Após entender como ele funciona, você perceberá como o outro card é bem semelhante. Criamos uma <div class="row"> o que inicia uma linha no layout de grade do Bootstrap.
A primeira coluna é chamada <div class="col-md-6 mb-3"> ela é usada para definir o layout de uma coluna em um sistema de grade responsivo, o atributo md-6 significa que esta div ocupará metade da largura da linha quando a tela estiver em tamanho médio ou maior e o mb-3 adiciona margem de 3 unidades.
Depois disso criamos uma <div class="card"> para definir um cartão no Bootstrap, dentro dessa card precisamos adicionar um conteúdo dentro dele e para isso foi utilizado a <div class="card-body"> . Além disso criamos um <h5>, <h6> e <p>. Imagino que voce já esteja familiarizado com essas nomeclaturas. Dentro delas apenas atribuimos as respectivas classes, de título, subtítulo e texto.
No final desse cart temos um texto Quero saber mais! que me direcionará a outra página e para isso criamos uma tag <a> com um href de exemplo, assim como no caso do Header e uma classe class="card-link".
<div class="col-md-6">
<div class="card">
<div class="card-body">
<h5 class="card-title">Nossa abordagem</h5>
<h6 class="card-subtitle mb-2 text-muted">
Veja como podemos te ajudar
</h6>
<p class="card-text">
Acreditamos que a educação financeira é a chave para o sucesso
financeiro a longo prazo.
</p>
<p class="card-text">
Nossa equipe de especialistas em finanças pessoais reuniu uma
série de recursos e informações valiosas para ajudá-lo a
aprender a gerenciar seu dinheiro de maneira inteligente e
eficaz.
</p>
<a href="#" class="card-link">Quero saber mais</a>
</div>
</div>
</div>
</div>
</section>
Acima, temos o código do segundo card, você consegue perceber que a estrutura e as classes são similares, pois o card é o mesmo, mudando apenas o texto dentro dele e o link de direcionamento.
Seção Recursos Disponíveis

Na seção de “Recursos disponíveis”, temos mais uma vez um conjunto de cards alinhados lado a lado. A única diferença em relação ao que foi feito anteriormente é a adição de uma foto no topo desses cards.
Como já exploramos um pouco sobre cards no tópico acima, agora iremos focar apenas na adição da foto e no alinhamento desses cards, pois compreendo que esse é um tema sensível para todos que estejam começando.
<div class="container">
<h2 class="text-center">Recursos disponíveis</h2>
<div class="row">
<div class="col-sm-4 col-md-6 col-lg-3 mb-3">
<div class="card">
<img
src="../assets/images/planilhas-e-ferramentas.jpg"
class="card-img-top"
alt="..."
/>
<div class="card-body" style="min-height: 368px;">
<h5 class="card-title">Planilhas e ferramentas</h5>
<p class="card-text">
Disponibilizamos uma variedade de planilhas prontas para
ajudá-lo a criar um orçamento, rastrear despesas, planejar
metas financeiras e muito mais.
</p>
<p class="card-text">
Essas ferramentas simples e
fáceis de usar serão seus aliados na jornada para uma vida
financeira saudável.
</p>
</div>
</div>
</div>A primeira coisa que fizemos aqui foi criar uma <div class="container"> que irá receber os cards e o título da seção. Para alinhar os cards, nós criamos uma <div class="row"> que irá envolver todas as colunas e as classes col-sm-4, col-md-6 e col-lg-3 garantirá a centralização deles, pois o Bootstrap utiliza um sistema de grid baseado em 12 colunas, e as classes utilizadas somam esse total de colunas, garantindo que cada linha fique alinhada de maneira correta.
No título como voces já viram anteriormente, utilizamos o atributo text-center para centralizar o texto dentro do container.
Footer

Dentro do nosso Footer depois uma seção prinicipal e logo abaixo dela temos de fato o rodapé. Vamos segmentar esse código para melhor entendimento.
Seção Principal:
<section id="nav-secao-3" class="container mt-5">
<div class="text-center">
<h2>Não adie mais a busca pela sua independência financeira.</h2>
<p>
Comece hoje mesmo sua jornada em direção a uma vida financeira estável
e próspera. Junte-se a nós e descubra como controlar suas finanças
pessoais pode mudar sua vida para sempre.
</p>
<button class="btn btn-primary btn-lg">Inscreva-se agora</button>
</div>
</section>O que vale ser ressaltado dessa primeira segmentação é a criação de uma tag <section id="nav-secao-3" class="container mt-5">, no qual aplica-se as classes container e mt-5 do Bootstrap. A classe “container” cria uma área com margens laterais e a classe “mt-5” adiciona margem superior. Dentro dessa tag criamos uma div com class="text-center" essa será responsável pela centralização do conteúdo de texto.
Outro ponto que vale ser menciado é a criação da tag button o atributo btn é usado para criar um botão, btn-primary define a cor de fundo como primária, e btn-lg indica que é um botão grande, caso eu quisesse um botão menor eu utilizaria o atributo btn-sm.
Outro ponto que vale ser mencionado é a criação da tag button. O atributo btn é usado para criar um botão; btn-primary define a cor de fundo como primária, e btn-lg indica que é um botão grande. Caso eu quisesse um botão menor, eu utilizaria o atributo btn-sm.
Rodapé:
<footer id="nav-rodape" class="text-black text-center mt-5">
<p>Todos os direitos reservados © 2023 Finanças Pessoais - Imagens: freepik</p>
</footer>Para criação do rodapé utilizaremos a tag <footer id="nav-rodape" class="text-black text-center mt-5">, ela definirá um rodapé com um identificador nav-rodape e aplica as classes text-black, text-center e mt-5 que deixa o texto preto, centralizado e com uma margem superior, dentro do footer apenas incluímos um parágrafo com a tag <p>.
Conclusão
Diante de todo o conteúdo exposto, espero que vocês tenham conseguido criar uma landing page utilizando o Bootstrap. Essa página foi bem simples, mas abordamos diversos temas de estilização que poderão ser utilizados e editados para outros projetos que vocês venham a desenvolver no futuro.
Já trazendo um pequeno spoiler, nosso próximo artigo também abordará a estilização desta mesma landing page, porém utilizando outro framework. Alguém chuta qual seria?
Obrigada por chegarem até aqui e até a próxima.



[…] artigo do início da semana, tivemos a oportunidade de estilizar juntos a landing page de finanças com o […]