Este post é uma utilidade pública e para você que deseja publicar seu site pessoal gratuitamente, esta solução será uma mão na roda.
Vou disponibilizar um projeto de um site no Github, vamos seguir os passos para publicá-lo na plataforma da Digital Ocean gratuitamente e apontar nosso domínio para ele (caso você tenha um).
O que é Digital Ocean?
A Digital Ocean é uma empresa que fornece serviços de Cloud Computing assim como a Azure, Amazon AWS e Google Cloud. Ela possui uma infraestrutura robusta e possui vários serviços disponíveis.
Ela é muito simples de operar se comparada com seus pares, a documentação e a comunidade ajudam muito na aquisição de conhecimento sobre as ferramentas e estão constantemente implantando nova features na plataforma.
O serviço Apps
O serviço que vamos utilizar se chama Apps e está localizado no menu principal dentro da sessão Manage da sua conta na Digital Ocean.
É possível publicar até 3 webapps gratuitos no plano Starter e para que seu site seja habilitado para este plano ele deve ser estático, ou seja não vai rolar utilizar PHP ou algum framework que gere HTML por exemplo, nem Node, Python ou Docker.
Você pode utilizar uma aplicação construída com ReactJS por exemplo, que busque dados de uma API externa, ou um site com html, css e js puro. Não é muito limitado e dá pra manter um site pessoal ou um frontend de um sistema no ar tranquilamente.

Fork do Repositório de exemplo
Para publicação deste tutorial, utilize seu site pessoal ou pegue este repositório como exemplo. Faça um fork do repositório do projeto https://github.com/tiagosabadini/site-portfolio-pessoal e sinta-se livre para fazer as alterações que desejar antes de publicar ou depois, não importa, mas talvez você não queira ter a minha foto rodando no seu site logo de cara (risos).
Deploy do site
Caso não tenha, crie sua conta na Digital Ocean, não tenha medo de inserir seu cartão de crédito caso seja solicitado, você não será cobrado para este serviço e vai ficar bem claro isso para você.

Na tela seguinte à imagem acima, selecione o provedor (Github) e repositório. Caso não apareça nada em Repository, clique no link Edit yout GitHub Permissions para fazer a integração entre Digital Ocean e sua conta no Github.


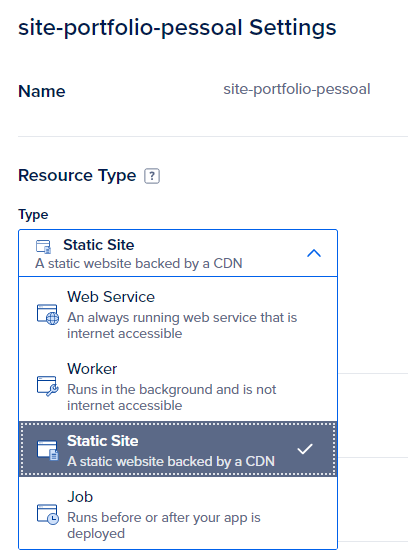
Na página seguinte, clique em editar para alterar as configurações do recurso App e na tela de edição seguinte se atente para o campo Resource Type que por padrão vem como Web Service e vamos alterar para Static Site, conforme a imagem abaixo.


De volta à página principal, clique no botão Edit Plan e se certifique que está no plano Starter, caso não esteja, apenas selecione este plano.


A partir desta etapa não precisamos alterar mais nada nas configurações. Clique em Next infinitamente e finalmente Create Resources para iniciar o build.

Quando a plataforma concluir o build, será gerado um link público já com certificado SSL instalado e o domínio já vai vir com https habilitado. Show né?!?

Apontando seu domínio para o site da Digital Ocean
Mesmo nos planos gratuitos é possível ter o seu domínio personalizado, desde que a plataforma onde seu domínio foi criado permita a criação de registros CNAME. Caso exista alguma limitação do local onde você contratou seu domínio pode não ser possível concluir esta etapa.
Na Digital Ocean, na aba Settings do seu WebApp criado, navegue até o item Domains, clique em Edit e Add Domain.
Na tela seguinte, siga os passos da imagem abaixo:

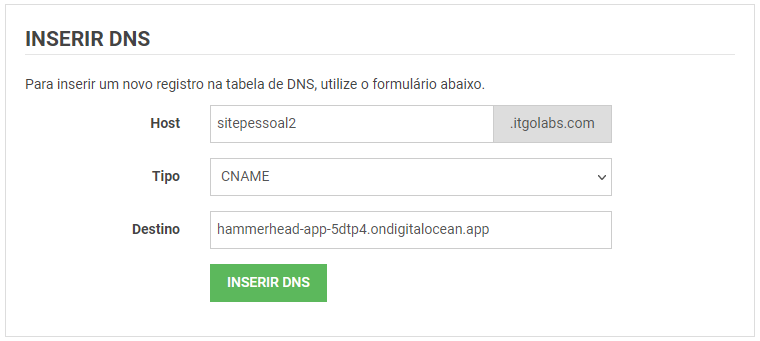
Agora acesse a ferramenta de gestão do seu domínio e crie um registro do tipo CNAME. O registro CNAME permite inserir um destino como um endereço diferente de um IP. Veja abaixo um exemplo na KingHost.

Cole o link copiado na Digital Ocean no campo destino da sua ferramenta de gestão do domínio conforme exemplo.
Conclusão
Espero que este tutorial te ajude não apenas a economizar alguns dólares na publicação e manutenção do seu site pessoal, mas que abra uma possibilidade de explorar novas ferramentas.
Caso tenha dúvidas, poste nos comentários.
Conhecimento é algo que ninguém pode tirar de você e quando é compartilhado não se perde, multiplica.



[…] já te mostrei Como publicar um site no Github Pages aqui. Já expliquei também Como publicar um site HTML de graça na Digital Ocean aqui. Porém meu objetivo hoje é […]