Oi, pessoal.
No artigo do início da semana, tivemos a oportunidade de estilizar juntos a landing page de finanças com o Bootstrap. Hoje, a proposta é realizarmos a mesma estilização, porém utilizando o Tailwind CSS. Dessa forma, vocês serão capazes de entender como esses dois principais frameworks funcionam, assim como fazer comparações.
Ao final deste artigo, espero que você encontre o framework que mais se identifica e tem facilidade para trabalhar, além de ter uma noção básica dos dois, para que assim você esteja mais preparado para oportunidades no mercado de trabalho.
Caso você tenha mais curiosidade em conhecer algum desses frameworks, sinta-se à vontade para acessar nossa publicação que dá um resumo sobre o Tailwind, Bootsrap e até mesmo o Bulma.
Neste publicação
Antes de Começarmos
Antes de explorarmos de fato a estilização dessa página, acho interessante entendermos um pouco mais sobre os diferentes conceitos na utlização desses frameworks. Imagino que tenham percebido que o Bootstrap já nos fornece um conjunto de componentes e estilos predefinidos que podem ser usados com os diversos atributos de classes.
Já o Tailwind se denomina como um framework de “utility first”, ou seja, é um framework que você constrói estilos diretamente no HTML e por isso é altamente personalizável, permitindo que você crie estilos completamente únicos.
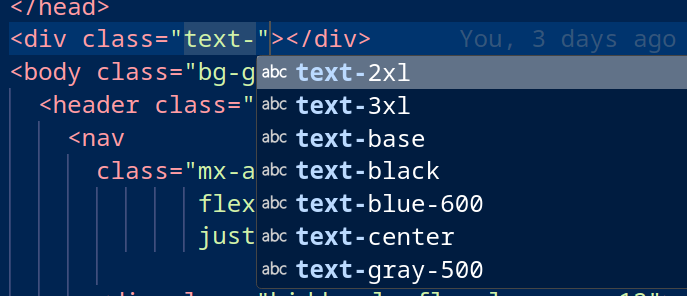
Vamos levar em consideração uma estilização de texto usando o Tailwind. Se você colocar um class="text" e pressionar Ctrl + Espaço, abrirá em sua tela um possível complemento para aquela estilização, com diversas opções.

Configuração Tailwind
O primeiro passo é configurar o Tailwind para iniciar seu projeto. Essa parte é bastante simples. Caso você tenha alguma dúvida, pode acessar a documentação deles e explorar um pouco mais.
O próprio Tailwind já coloca como pré-requisito que você tenha o Node.js em seu projeto para que instalar as dependências. Depois de dar um npm install em seu arquivo, você precisará instalar o tailwind.config.js, que nada mais é do que o arquivo de configuração que determina como o Tailwind será executado.
Precisamos criar o arquivo input.css dentro de nosso src com o código abaixo.
@tailwind base;
@tailwind components;
@tailwind utilities;Depois disso, você precisa incluir o código abaixo para criação de uma pasta de output que fará a exportação do arquivo CSS automaticamente.
npx tailwindcss -i ./src/input.css -o ./src/output.css --watch
E, por fim, a famosa estrutura básica do HTML. O passo a passo mais detalhado você encontra na própria documentação deles. Com isso feito, é interessante você tentar visualizar a página com o Go Live para confirmar se sua configuração deu certo.
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="./output.css" rel="stylesheet">
</head>
<body>
<h1 class="text-3xl font-bold underline">
Hello world!
</h1>
</body>
</html>Header

NavBar
Mais uma vez por motivos didáticos, vamos focar primeiro na criação da Navbar, nesse contexto utilizamos uma tag <header> , atribuímos a ela as classes bg-white, shadow-lg, shadow-black-500/40 para estilização.
A sigla bg é equivalente a background, então atribuímos a cor branca, e uma sombra, preta com o nível de opacidade de 40%. O número 500 equivale a opacidade de 50%, ao colocarmos o /40 estamos deixando ela um pouco mais clara.
<header class="bg-white shadow-lg shadow-black-500/40">
<nav
class="mx-auto
flex items-center container
justify-between py-4">
<div class="hidden lg:flex lg:gap-x-12">
<a class="leading-6 text-gray-500 hover:text-black" href="#">Home</a>
<a class="leading-6 text-gray-500 hover:text-black" href="#">Blog</a>
<a class="leading-6 text-gray-500 hover:text-black" href="#">Assinaturas</a>
<a class="leading-6 text-gray-500 hover:text-black" href="#">Quem somos</a>
<a class="leading-6 text-gray-500 hover:text-black" href="#">Fale conosco</a>
</div>
</nav>
</header>Depois disso temos a abertura de uma <div> com os textos que aparecem na navbar, dentro da div utilizamos o atributohidden lg:flex, dessa forma conseguimos garantir a responsividade dele.
O elemento será oculto em telas menores que a largura definida para “lg”, grande, mas será exibido como um contêiner flexível em telas “lg” e maiores.
<div class="hidden lg:flex lg:gap-x-12">O próximo passo é posicionar e escrever os textos, para isso criaremos uma tag <a> com atributos de texto que definem a altura da linha leading-6, a cor do texto, text-gray-500 e uma alteração de cor para qunado o usuário passar o mouse por cima do texto, hover:text-black".
Não sei se conseguiram notar, mas o código da NavBar utilizando o Tailwind ficou bem mais curto e simples de ser entendido, nós não precisamos trabalhar com lista de items, não incluímos <ul> ou <li>, conseguimos organizar todas as informações dentro da tag <a> que receberá os links
Imagem de Fundo
Para adicionarmos a parte inferior do Header, abrimos uma <section> com atributos relative para definir um posicionamento relativo, o que irá permitrá que os elementos filhos se posicionem em relação a esse, isso irá manter os elementos conectados e alinhados, a classe flex e depois items-center para centralizar os itens ao longo do eixo vertical em um conjunto flex.
As siglas, mt e h são responsáveis por atribuir margem e altura respectivamente. O atributo z-index irá afetar como os elementos estão dispostos um sobre o outro em um eixo Z que representa profundidade, ou seja, o que esta disposto de maneira perpendicular a tela.
<section class="relative h-72 mt-1 flex items-center">
<div class="z-20 relative text-white container mx-auto">
<h1 class="text-2xl text-black">Controle suas Finanças Pessoais</h1>
<h4 class="text-base text-black">Alcance a Liberdade Financeira</h4>
</div>
<div class="absolute inset-0 h-auto z-10">
<img src="../assets/images/moedas-em-frasco-de-vidro-com-espaco-de-copia.jpg" alt="" class="object-cover h-full w-full">
</div>
</section>Corpo

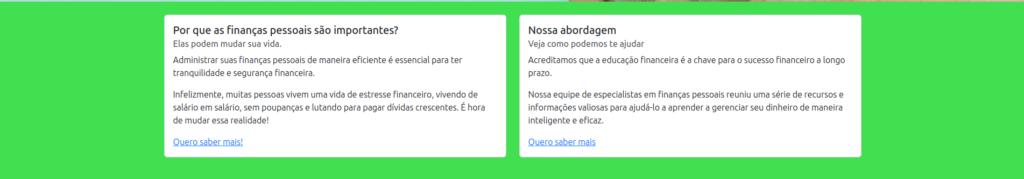
Na imagem acima temos dois cards centralizados lado a lado e mais uma vez utilizamos o atributo flex para garantir o posicionamento correto deles. Para facilitar o entendimento, vou dividir o código e colocar apenas o referente ao posicionamento desses cards.
<div class="container gap-6 mt-6 flex mx-auto items-center justify-center mb-6">
<div class="flex-auto w-64 rounded-md bg-white py-2 px-3 border border-gray-400 h-56">
//Primeiro Card
</div>
<div class="flex-auto w-64 rounded-md bg-white py-2 px-3 border border-gray-400 h-56">
//Segundo Card
</div>
</div>
Criamos uma <div> com alguns atributos, vale ressaltar o items-center e justify-center eles asseguram que os itens estejam centralizados tanto horizontal quanto verticalmente. A classe container garante a responsividade dessa div, o atributo mx-auto centraliza a div principal de maneira horizontal, afinal a sigla mx vem de margin-x, eixo horizontal.
<h5 class="text-xl text-black">
Por que as finanças pessoais são importantes?
</h5>
<h6 class="text-lg/2 text-gray-600 mt-1">
Elas podem mudar sua vida.
</h6>
<p class="text-base mt-1">
Administrar suas finanças pessoais de maneira eficiente é
essencial para ter tranquilidade e segurança financeira.
</p>
<p class="text-base mt-1">
Infelizmente, muitas pessoas vivem uma vida de estresse
financeiro, vivendo de salário em salário, sem poupanças e
lutando para pagar dívidas crescentes. É hora de mudar essa
realidade!
</p>
<div class="mt-2">
<a href="#" class="underline text-blue-600">Quero saber mais!</a>
</div>Agora vamos para o conteúdo desses cards. Mais uma vez, vocês vão perceber o quão mais simples é realizar a estilização no Tailwind. Não sei se vocês se lembram, mas no código do Bootstrap precisamos criar diversas divs, com a classe “card” e com a classe “card-body”.
Já no Tailwind atribuiremos as classes direto no componente de HTML mesmo, no exemplo abaixo utilizamos h5, h6 e p. Nessa primeira h5, temos os atributos text-xl e text-black que determinam a cor da fonte preta e o tamanho xl, extra grande.
Já na tag h6 utilizamos o atributo text-lg/2 para determinar o tamanho da fonte,o /2 dita que a fonte será grande, porém menor que a lg. Os atributos m-1 adicionam uma margem superior de 1 unidade.
Outro ponto que merece ser mencionado é a tag <a>, responsável pela criação do texto clicável. Dentro dela, colocamos o href="#". Se vocês estavam atentos ao artigo passado, vão lembrar que utilizamos # apenas como exemplo. O ideal aqui seria adicionar o link da página para a qual o usuário seria direcionado ao clicar.
Utilizamos também os atributos underlinee text-blue-600 para sublinhar a palavra, assim como definir a cor da fonte como azul. O número 600 determina a tonalidade desse azul. Você pode explorar diversas cores dentro do Tailwind através deste link.
Seção Recursos Disponíveis

Na seção de “Recursos disponíveis”, temos mais uma vez um conjunto de cards alinhados lado a lado. A única diferença em relação ao que foi feito anteriormente é a adição de uma foto no topo desses cards.
<section class="bg-white py-9">
<h2 class="text-3xl text-gray-600 text-center py-4">Recursos disponíveis</h2>
//Cards
</section>
Vamos focar primeiro na criação da tag <section> que englobará os cards. Dentro dessa seção, adicionamos os atributos bg-white e py-9, responsáveis por tornar o fundo branco e adicionar um padding vertical de 9 unidades.
<div class="container gap-4 flex mx-auto items-center justify-center">
<div class="flex-auto w-64 rounded-md bg-white border border-gray-400">
<img
src="../assets/images/planilhas-e-ferramentas.jpg"
class=""
alt="..."
/>
<div class="py-2 px-3" style="min-height: 304px;">
<h5 class="text-xl mb-2">Planilhas e ferramentas</h5>
<p class="text-gray-600">
Disponibilizamos uma variedade de planilhas prontas para
ajudá-lo a criar um orçamento, rastrear despesas, planejar
metas financeiras e muito mais.
</p>
<p class="text-gray-600">
Essas ferramentas simples e
fáceis de usar serão seus aliados na jornada para uma vida
financeira saudável.
</p>
</div>
</div>Agora vamos para o resto do código. Aqui, o que percebemos de diferente do que já foi feito é a adição de uma imagem. Vocês conseguem perceber que o que fizemos foi adicionar uma tag <img> dentro da <div> que engloba as cards. Dentro dessa tag, adicionamos o atributo src, que busca a imagem dentro da pasta do meu arquivo.

Footer

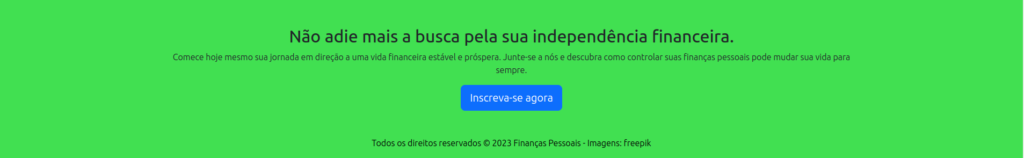
Por último, mas não menos importante, temos o nosso footer, rodapé, e mais uma vez trabalhamos com a criação de uma <section>com class="container" para garantir o alinhamento da estrutura, ele aplica uma largura máxima ao conteúdo e o centraliza.
Definimos bordas automáticas centralizando os elementos horizontalmente com o atributo m-auto e atribuímos uma margem superior de 9 unidades com mt-9.
<section class="container mx-auto mt-9 text-center">
<h2 class="text-3xl ">Não adie mais a busca pela sua independência financeira.</h2>
<p class="">
Comece hoje mesmo sua jornada em direção a uma vida financeira estável
e próspera. Junte-se a nós e descubra como controlar suas finanças
pessoais pode mudar sua vida para sempre.
</p>
<button class="
mt-7
rounded-md bg-blue-700 px-3.5 py-2.5 text-md font-semibold
text-white shadow-sm hover:bg-blue-500 focus-visible:outline focus-visible:outline-2 focus-visible:outline-offset-2 focus-visible:outline-blue-600">Inscreva-se agora</button>
</section>
Outro ponto que merece destaque é a criação do botão, pois adicionamos diversas classes a ele. Vou focar aqui em algumas diferentes das que vimos até agora. O atributo rounded-md aplica cantos arredondados em nosso botão. Utilizamos px-3.5 py-2.5 para definir o preenchimento horizontal e vertical, o negrito do texto foi feito com font-semibold.
Outros dois atributos que merecem ser mencionados são o hover:bg-blue-500 e ofocus-visible, o hover é utilizado para atribuir a estilização quando o cursos do mouse passar por cima daquele botão, já o focus visible trata do estilo quando o botão está em foco, isso garante que o usuário vai conseguir acessar aquele botão mesmo utilizando teclados ou outros dispositivos de assistência.
Conclusão
Pessoal, chegamos ao final da nossa jornada de estilização. Espero que o conteúdo acima tenha ajudado vocês a compreender um pouco mais sobre o Tailwind e tenha inspirado todos vocês a estilizarem aqueles projetos que estão salvos em seus computadores e nos quais vocês nunca mexeram no CSS.
Agradeço por terem acompanhado até aqui e nos vemos na próxima semana.


