Olá, pessoal.
Hoje vamos abordar alguns elementos fundamentais para o desenvolvimento de aplicações de Front-end. Abordaremos temas que te ajudarão a iniciar projetos em React com Typescript, criaremos e utilizaremos componentes em React e criaremos elementos em JSX.
Introdução
Como discutido brevemente no artigo da semana passada, o entendimento de algumas das principais bibliotecas, como React e Vue, é crucial para desenvolver aplicações de front-end.
Hoje, vamos nos aprofundar mais na criação de uma aplicação utilizando o React. É importante ressaltar que o React é apenas uma biblioteca, o que significa que é necessário ter conhecimento em alguma linguagem de programação, como Javascript ou TypeScript.
Essas linguagens serão ferramentas essenciais para o desenvolvimento do seu código.
Antes de Começar
Antes de começar qualquer aplicação é necessário optar por uma ferramenta que apoie o desenvolvimento para garantir nossa produtividade, no caso de hoje utilizaremos o Vite para este fim e o TypeScript como ferramenta para conduzir o React.
O primeiro passo consiste em instalar o Vite, uma ferramenta para construção de projetos front-end que, além de ter um servidor local, cria uma aplicação e a configura prontamente para ser executada. Você precisa acessar a pasta onde seu projeto será criado e executar o comando npm create vite@latest.
Ao pressionar Enter, algumas perguntas aparecerão no seu terminal. Basta respondê-las para dar continuidade.
- Project Name: Adicione o nome que você quer dar ao projeto;
- Select a framework: Nesse caso estamos utilizando o React;
- Select a variant: Nesse caso estamos utilizando TypeScript;
Caso você possua alguma dúvida adicional em relação ao Vite, vocês podem acessar a página deles de Get Started, ou até mesmo entrar em suas principais comunidades no Discord e GitHub.
Após responder as perguntas, você precisará instalar as dependências do projeto como em qualquer outro com npm install.
Dica
Para facilitar a inicialização da sua aplicação, você pode acessar o arquivo package.json e modificar a seção “scripts” da seguinte maneira.
"scripts": {
"dev": "vite --open",
}Com essa alteração, será possível iniciar sua aplicação simplesmente executando o comando npm run dev, o que tornará seu desenvolvimento muito mais fácil.
Demais configurações serão relacionadas ao manuseio do Github, caso isso ainda seja um ponto de dúvida, basta você acessar nossa Série Git e GitHub Para Inciantes.
Componentes React
Depois de explorarmos e entendermos toda essa parte inicial, vamos direto ao que interessa e conversar um pouco mais sobre os componentes no React.
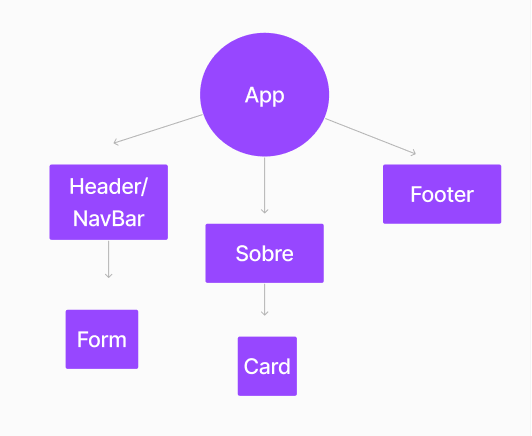
Uma página web é formada por uma coleção de vários componentes diferentes. Basicamente, eles funcionam como funções em JavaScript: recebem parâmetros ou propriedades e retornam novos elementos React chamados JSX, ou até mesmo outros componentes.
Com eles, você consegue tornar sua aplicação mais fluida e fácil de entender, já que um componente se encaixa perfeitamente no outro.
Vamos analisar um exemplo simples para entender como essa estrutura componentizada funciona:
<>
<Header />
<Form>
<Input />
</Form>
<Footer />
<>Vale lembrar que isso é apenas um exemplo e que você pode criar os componentes que julgar necessário para sua aplicação.
Criando um Componente React utilizando JSX
Considerando os exemplos de componentes acima, vamos criar um componente de Header para facilitar o entendimento. O header é um componente que vai exibir as informações do cabeçalho da aplicação web.
Para adicionar o componente Header ou qualquer outro, crie o componente em um novo arquivo chamado src/header.tsx. É dentro desse arquivo que você irá colocar o código referente a esse componente. Exemplo:
function Header() {
const nome="Livia"
return(
<h1>Olá, {nome}</h1>
);
}Observa-se também que ao incorporar JavaScript no JSX, é essencial envolver o bloco de código com chaves {}. Isso ocorre porque qualquer conteúdo fora das chaves é interpretado como código HTML, enquanto o que está contido dentro representa código JavaScript.
É importante destacar que ao utilizar JSX no React, há uma restrição: não é possível inserir qualquer tipo de código entre as chaves. A limitação é restrita apenas ao uso de expressões JavaScript.
Exportando e Importando Componentes
Exportação do Componente:
Pode parecer algo simples, mas é importante lembrar que o arquivo Typescript não permite que você coloque o export default no topo da aplicação.
// src/header.tsx
function Header() {
// ...
}
export default Header;Importação do Componente:
Normalmente, as aplicações React possuem um componente chamado App, que é considerado o componente principal ou pai. Todos os outros componentes são renderizados a partir dele e, consequentemente, são importados dentro dele.

// /src/App.tsx
import Header from './Header';
function App() {
return (
<Header />
)
}
export default App;
Se você já criou um projeto com o Vite, provavelmente notou que o arquivo src/App.tsx já está preenchido com um código de exemplo. Portanto, é recomendável excluir esse código e usar o apresentado no exemplo acima, renderizando os componentes dentro do bloco return.
Note que, para usar um componente React, é necessário escrevê-lo com a primeira letra maiúscula e envolvê-lo com os símbolos <>, como se fosse uma tag HTML.
Props
O nome “props” vem da abreviação de “propriedades” e têm basicamente a função de facilitar a comunicação entre componentes. Componentes-pai podem enviar informações para componentes-filho por meio delas.
Importante ressaltar que essa comunicação ocorre apenas dos componentes-pai para os filhos e não ao contrário.
Para tornar isso mais claro visualmente, podemos fazer uma comparação simples: os componentes em React podem estabelecer props, de maneira semelhante a como as funções em JavaScript podem ter parâmetros.
Em TypeScript, você pode definir os tipos das props para tornar o código mais seguro e legível. Aqui está um exemplo simples de como usar props em um componente React com TypeScript:
import React from 'react';
// Definindo a interface para as props
interface MeuComponenteProps {
nome: string;
isEstudante: boolean;
}
// Componente funcional que recebe as props
const MeuComponente: React.FC<MeuComponenteProps> = (props) => {
const { nome, isEstudante } = props;
return (
<div>
<h2>Informações do Usuário</h2>
<p>Nome: {nome}</p>
<p>Estudante: {isEstudante ? 'Sim' : 'Não'}</p>
</div>
);
};
// Exemplo de utilização do componente
const App: React.FC = () => {
return (
<div>
<h1>Exemplo de Utilização de Props com TypeScript</h1>
{/* Passando as props para o componente */}
<MeuComponente nome="João" isEstudante={true} />
</div>
);
};
export default App;
Renderização Condicional
A renderização condicional, refere-se ao processo de renderização de diversos conteúdos ou componentes, dependendo da situação desejada. Um exemplo comum é quando o usuário clica em um botão, sendo então redirecionado para outra página.
Nesse redirecionamento, o usuário pode ou não ser levado a página desejada, ele pode cair em algum erro ou receber mensagem de carregando. É por isso que utilizamos condições.
Atualmente, é possível expressar essas condições de duas maneiras. Podemos usar if..., e se o valor for verdadeiro, o JSX será renderizado na tela.
Outra abordagem é o operador ternário. No final das contas, ambos fazem a mesma coisa, mas são escritos de maneira diferente, e a escolha entre eles depende do desenvolvedor.
function Header() {
return(
<header>
{isLoading ? <Loading /> : <p>{userName}</p>}
<Link to="/search">Search</Link>
<Link to="/favorites">Favorites</Link>
<Link to="/profile" >Profile</Link>
</header>
)
}No exemplo acima temos o componente Header que renderiza um cabeçalho que pode exibir um indicador de carregamento <Loading /> ou o nome do usuário, dependendo da condição de carregamento. Além disso, inclui links de navegação para as rotas “/search”, “/favorites” e “/profile”.
Adicionando Imagens
Dado que estamos discutindo o início da sua jornada no React, é importante abordar a inclusão de imagens em sua aplicação. Existem diversas maneiras de incorporar imagens, e exploraremos algumas delas a seguir:
Através de URL:
O primeiro jeito de conseguir adicionar imagens a sua aplicação é por meio da URL. Vamos utilizar essa imagem como exemplo.
function Header() {
cont imagemURL = 'https://veja.abril.com.br/wp-content/uploads/2021/01/shutterstock_1712382139.jpg.jpg?quality=90&strip=info&w=1280&h=720&crop=1'
return <img src={ imagemURL } />
}
export default Header;Importante: Quando utilizamos o endereço da imagem hospedadas por outras pessoas, a sua imagem pode ser excluída a qualquer momento, o que poderá impactar na visualização da sua aplicação.
Através do diretório public:
Vocês podem ter notado que, ao lidar com uma aplicação React utilizando o Vite, automaticamente é gerado um diretório público na raiz do projeto. Dentro dessa pasta, é possível incluir documentos acessíveis a qualquer componente da aplicação, e é exatamente dessa maneira que vamos adicionar nossa imagem.
Para ilustrar, considere que alguém tenha armazenado uma ilustração chamada imagemTeste.png no diretório público e queira exibir essa ilustração no componente Header. Para realizar isso, é só importar o arquivo da maneira a seguir:
// src/Header.tsx
import imagemTeste from '/imagemTeste.png';
// ...Como a imagem já está salva em seu diretório, não é preciso informar o caminho completo desse arquivo, pois quando você adiciona uma barra / a sua aplicação já vai automaticamente buscar
Importante: O nome utilizado para referenciar a imagem vai de acordo com sua escolha pessoal ou da equipe.
Conclusão
Agora que passamos todas as etapas importantes para o entendimento fundamental do funcionamento do Reactjs, você está pronto para a próxima publicação desta série, onde vamos criar juntos uma aplicação de Lista de tarefas.



[…] que já exploramos um pouco sobre o funcionamento de componentes com Reactjs, vamos desenvolver juntos uma aplicação simples para Lista de […]