Introdução
Olá, pessoal!
No artigo da semana passada, exploramos um pouco o universo de estilização do Bulma CSS, compreendendo a simplicidade que o framework proporciona para a criação de landing pages modernas e responsivas. Por essa razão, hoje vamos mergulhar um pouco mais na prática, aprendendo como criar alguns componentes interessantes e aplicá-los nas mais diversas landing pages.
Vamos lá!
Antes de Começarmos
Comece criando um novo documento HTML e vinculando à folha de estilo CSS do Bulma. Você pode baixar o Bulma e vincular ao arquivo local ou usar um CDN para simplificar. Aqui está um modelo básico para começar:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bulma@0.9.2/css/bulma.min.css">
<title>Título do seu site</title>
</head>
<body>
<!-- O conteúdo do seu site ficará aqui-->
</body>
</html>
Basicamente o que temos acima é o modelo inicial do HTML atrelado ao link de início de projeto do Bulma, encontrado na sessão de documentação.
Fontes & Cores
Com essa etapa vencida, podemos agora navegar mais levemente entre as opções de fontes, cores e tamanhos do Bulma.

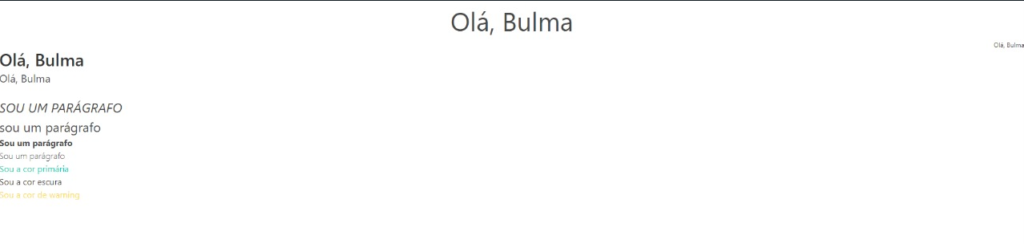
//Fontes
<h1 class="is-size-1 has-text-centered"> Olá, Bulma</h1>
<h2 class="is-size-7 has-text-right"> Olá, Bulma</h2>
<h3 class="title"> Olá, Bulma</h3>
<h4 class="subtitle"> Olá, Bulma</h4>
<p class="is-size-4 is-uppercase is-italic"> Sou um parágrafo</p>
<p class="is-size-4 is-lowercase"> Sou um parágrafo</p>
<p class="has-text-weight-bold"> Sou um parágrafo</p>
<p class="has-text-weight-light"> Sou um parágrafo</p>
//Cores
<p class="has-text-primary> Sou a cor primária</p>
<p class="has-text-dark> Sou a cor escura</p>
<p class="has-text-warning> Sou a cor de warning</p>O código acima nos apresenta alguns exemplos de fontes e tamanhos. Percebe-se que é necessário adicionar uma classe e a palavra “is” ou “has” para determinar o comando que se deseja atribuir a essa classe.
Os dois primeiros códigos indicam o tamanho da fonte, que pode variar de 1 a 7, assim como a posição central e no canto direito. Logo abaixo, temos a opção de título e subtítulo, que adotam um tamanho mais padrão. Os demais códigos utilizados nos parágrafos mostram mudanças de itálico, negrito, entre outros.
O último parágrafo do código contempla algumas opções de cores que podem ser aplicadas ao seu código. O interessante aqui seria copiar esse código no seu VsCode para acompanhar as mudanças na escrita. Lembre-se que caso não lembre de alguma classe é só você acessar a documentação do Bulma e tirar sua dúvida.
NavBar

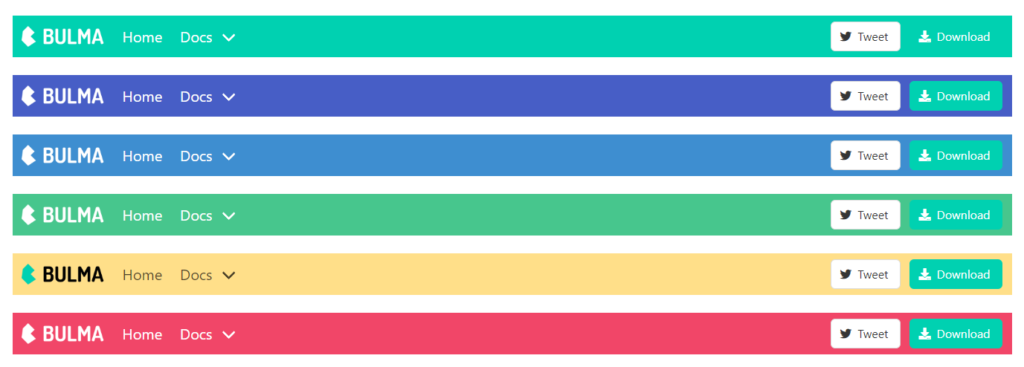
Dentro do conjunto de componentes do Bulma, é possível encontrar uma opção de Navbar que oferece diversos exemplos interessantes para serem explorados e ajustados de acordo com as necessidades do seu projeto.
Algumas opções já vêm com botões, menus em formato de dropdowns e até mesmo cores diferentes para a sua barra de navegação.
<nav class="navbar is-white">
<div class="navbar-brand">
<a class="navbar-item">
<img src="imagens/logo.png" alt="logo site" style="max-height:70px" class="py-2 px-2">
</a>
</div>
<div class="navbar-burger" id="burger">
<span></span>
<span></span>
<span></span>
</div>
<div class="navbar-menu" id="nav-links">
<div class="navbar-end">
<a class="navbar-item">Minha Conta</a>
<a class="navbar-item">Carrinho de Compras</a>
</div>
</div>
</nav>No código acima, vocês podem ter notado a presença de uma div com a classe “navbar-burger”. Ela está incorporada para auxiliar na responsividade da página. Essa div terá a função de criar um menu visível apenas em dispositivos como celulares e tablets, ou quando a largura da tela da página é consideravelmente reduzida em computadores.
Navbar Responsivo
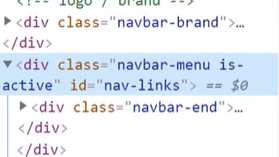
Para criarmos uma versão responsiva para essa Navbar nossa única preocupação é em alterar uma classe do próprio Bulma para ativo quando clicarmos nesse menu de hamburger e para isso precisamos de um código bem simples de JavaScript.

O interessante aqui seria criar uma nova pasta js para colocarmos o código com o toggle. O intuito desse artigo não é entrar muito no âmbito do js e sim fazer uma estilização de landing page, por isso não entrarei muito no detalhe do código abaixo.
Basicamente, este código cria o comportamento responsivo para o nosso menu de navegação. Quando o ícone do “hamburguer” é clicado, a classe ‘is-active’ é alternada no menu de navegação, o que pode resultar em exibição ou ocultação do menu, dependendo do estado corrente.
//Versão Responsiva
const burgerIcon = document.querySelector('#burger');
const navbarMenu = = document.querySelector('#nav-links');
burgerIcon.addEventListener('click', () => {
navbarMenu.classList.toggle('is-active');
});Conclusão
Aqui, exploramos apenas algumas das infinitas possibilidades de estilização com o Bulma. Espero que tenha sido o bastante para despertar o interesse de vocês em conhecer e testar mais essa ferramenta.
Se desejam desenvolver uma landing page completa e aprofundar ainda mais seus conhecimentos sobre o assunto, é só deixar um comentário aqui.
Agradeço por terem chegado até aqui e nos vemos na próxima semana. 💜



Excelente conteúdo, organizado de forma simples e direta!
Realmente uma grande ajuda pra quem está iniciando na área ou que quer aprofundar em alguns termos e temas. Parabéns
[…] fizemos alguns artigos super legais sobre estilização com o Bulma CSS; por isso, hoje resolvi fazer algo parecido utilizando o Bootstrap. Vamos estilizar juntos essa […]