Olá, pessoal!
Hoje vamos explorar um pouco mais sobre o Bulma CSS e porque ele é uma ótima opção para desenvolvedores que precisam estilizar uma página web. Vocês sabem bem que dentro do nosso universo de desenvolvimento web, criar páginas de entrada visualmente atrativas e responsivas é uma habilidade crucial.
Por isso, dominar um pouco mais sobre o Bulma CSS será muito importante em sua jornada como programador.
Afinal, o que é Bulma CSS?
O Bulma CSS é, essencialmente, um framework de CSS, baseado em Flexbox, assemelhando-se a outros que já discutimos anteriormente em nosso blog, como o Bootstrap e o Tailwind. Ele viabiliza a personalização da sua página, possibilitando a criação de cards, dropdowns, menus, entre outros elementos.

Devido à sua intuitividade e facilidade de manipulação, torna-se uma escolha excelente para aqueles que estão iniciando no universo do Frontend. Além disso, é uma opção viável mesmo para profissionais experientes em Backend que enfrentam certa dificuldade com frameworks de CSS.
Antes de começar
Se você não entende o básico do HTML e CSS ainda, sugiro que você dê uma olhada nesse programa intensivo aqui no nosso site antes de continuar. Dessa forma, tudo o que você aprender sobre Bulma fará muito mais sentido. Essa recomendação é válida para qualquer framework de CSS.
Além disso, é importante ressaltar que você não precisará perder tempo memorizando todos os códigos utilizados dentro do Bulma. Conforme você for utilizando, tudo se tornará mais fluido. Caso você encontre alguma dificuldade ou não se lembre de algo, basta acessar o link da documentação.
Vale mesmo a pena utilizar o Bulma?
Ele ganhou popularidade devido à sua facilidade de uso, sintaxe simples e documentação abrangente. Pode parecer repetitivo eu ficar falando várias vezes sobre sua facilidade, por isso resolvi elencar uns pontos bem bacanas sobre sua usabilidade:
- Design Responsivo, Sistema De Grid Adaptável Para Diversos Tamanhos De Tela;
- Grande Comunidade Ativa De Suporte;
- Extensa Lista de Componentes Já Montados;
- Simples e Intuitivo, Fácil de Aprender e Memorizar;
- Layout Flexível;
- Ótima Opção Para Pessoas Que Não Tem Habilidades Com Design;
Por enquanto só vimos coisas interessantes, mas como vocês bem sabem, nem tudo são flores na vida, por isso é legal entrar em alguns pontos que já não são tão atrativos assim no Bulma:
- Tamaho De Arquivo Grande: o Bulma gera um arquivo CSS grande, mesmo para projetos simples, o que pode retardar um pouco o tempo de carregamento do site;
- Opção De Customização Limitada. Alguns desenvolvedores acham a biblioteca um pouco limitada quando comparada com outros frameworks.
Comparação Entre Frameworks
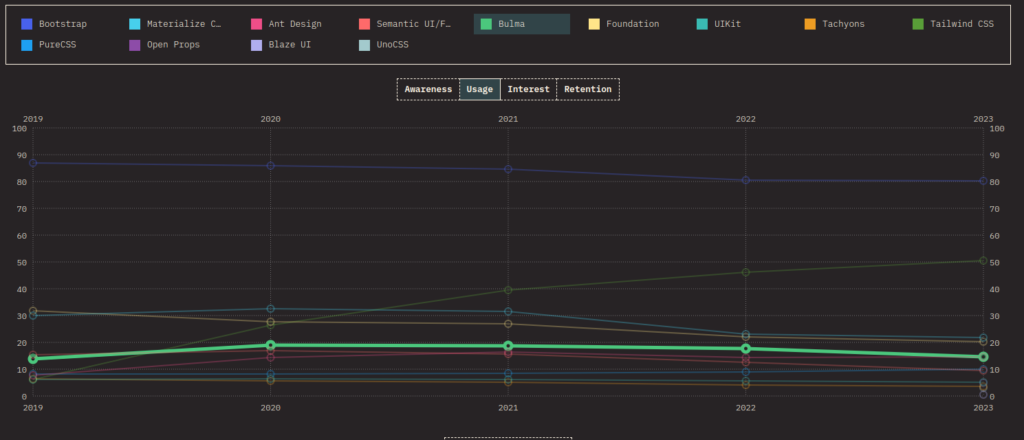
Tudo que abordei até o momento é muito baseado nas vivências e experiências, por isso, resolvi fechar nosso artigo trazendo uma pesquisa estatística realizada anualmente, baseada em análises retiradas do site State Of CSS.
Esse é um gráfico que mostra a usabilidade dos mais diversos frameworks no ano de 2023.

Conclusão
Diante desse paradigma, fica evidenciado que o Bulma é, sim, uma excelente opção de framework, principalmente pela facilidade e responsividade. No entanto, possui suas limitações, assim como qualquer outro framework. Eu particularmente gosto de utilizar diferentes frameworks para os mais variados tipos de projeto; por isso, é sempre bom se atualizar e buscar entender, pelo menos um pouco, das opções mais novas do mercado.
Obrigada por ter chegado até aqui. Espero que o conteúdo tenha esclarecido um pouco mais sobre o que é o Bulma e que isso desperte o seu interesse em se aventurar a criar landing pages.
Nos vemos na próxima semana. 💜



[…] No artigo da semana passada, exploramos um pouco o universo de estilização do Bulma CSS, compreendendo a simplicidade que o framework proporciona para a criação de landing pages modernas e responsivas. Por essa razão, hoje vamos mergulhar um pouco mais na prática, aprendendo como criar alguns componentes interessantes e aplicá-los nas mais diversas landing pages. […]