Introdução
Estudar HTML, CSS e Javascript deixou de ser exclusividade para pessoas que trabalham com programação. Este conteúdo se torna cada vez mais necessário para qualquer profissional à medida que mais e mais ferramentas no-code e low-code estão acessíveis para todos.
Os termos no-code e low-code se referem a plataformas que oferecem a criação de aplicativos, sites e sistemas para pessoas com pouco ou nenhum conhecimento em programação.
Em um futuro muito próximo, a criação de aplicativos, sites e sistemas será um trabalho em conjunto de diversas áreas de uma empresa e não mais exclusiva de profissionais de tecnologia.
Este conteúdo foi criado para pessoas que estão iniciando seus estudos com programação. Se você já programa, talvez esse guia não seja de muita utilidade, mas se sinta à vontade também. Não deixe de ver os demais conteúdos gratuitos que temos em nosso site.
Este é o primeiro artigo de uma série sobre o desenvolvimento web e ao final você compreenderá o funcionamento das páginas web, entender como funciona a construção de layouts e trechos de componentes html.
Nesta publicação
Como a web funciona
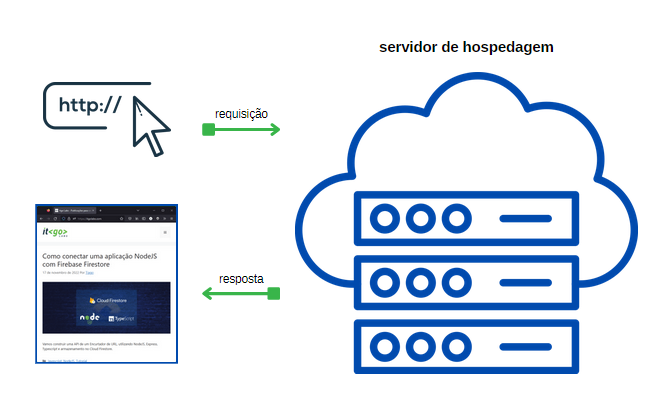
Quando acessamos um determinado endereço na web em um dispositivo qualquer, por exemplo https://itgolabs.com, de forma bastante simplificada, esse endereço aponta para um computador em algum lugar do mundo. Esse computador possui alguns arquivos (em geral) HTML, CSS e Javascript que são copiados para o seu computador ou celular para serem exibidos em seu navegador, além de exibir outros tipos de recursos como: imagens, textos, links, etc.

Chamamos estes computadores de servidores de hospedagem. Eles precisam estar disponíveis sempre que alguém digita o endereço do site no navegador. Falando em endereço, para garantir a exclusividade de um, além de contratar uma hospedagem para guardar os arquivos, será necessário registrar um nome de domínio.
Nome de domínio é o que conhecemos como: google.com, globo.com, itgolabs.com e cada endereço de site está vinculado a um número de IP (Internet Protocol), que é uma sequência de números parecidos com: 187.12.175.134. Mas você concorda que é mais fácil decorar itgolabs.com do que uma sequência de números, certo?
Aqui no Brasil a maioria dos servidores de hospedagem de sites possuem o serviço de registro de domínios também, mas você pode registrar diretamente no site registro.br que é a entidade responsável por registrar e manter os domínios com final .br.
Aqui você complementa esse conteúdo com um vídeo do nosso canal do youtube.
Para que servem html, css e javascript
Os arquivos que ficam guardados nesses servidores podem ser escritos em diversas linguagens de programação, mas em geral temos HTML, CSS e Javascript, que são alguns dos tipos de arquivos que os navegadores entendem e interpretam para o usuário final (que na maioria das vezes somos nós).
Por isso a importância de se aprender essas ferramentas, que resumidamente são:
HTML: É uma linguagem de marcação de texto. Através dela nós envolvemos os textos de um documento (site) indicando se aquele texto é um título, um parágrafo, um elemento estrutural, etc. As marcações são feitas com elementos chamados de tags, veja o exemplo abaixo:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documento</title>
</head>
<body>
<h1>Olá mundo!</h1>
</body>
</html>CSS: É uma linguagem de estilo. Com ela referenciamos os elementos do HTML dizendo que determinado título possui uma cor, tamanho específico ou determinada posição no documento. É o CSS que dá beleza ao documento HTML.
Javascript: É uma linguagem de programação. Através dela criamos interações mais poderosas no HTML, manipulamos elementos e nos comunicamos com outras linguagens de programação. Exemplo: quando você tenta entrar em um site com seu login e senha e recebe o aviso que a senha está incorreta. Muitas vezes é o javascript que mostra essa mensagem para você.
Estrutura e arquivos de um website
Um site possui documentos de texto, imagens e outros recursos. Dependendo da estrutura e quantidade de conteúdo, serão muitos arquivos, porém uma estrutura simplificada pode conter os arquivos do exemplo abaixo.
O documento que reúne todas as informações e conexões nesse caso, é o index.html e, por padrão, esse deve ser o nome do arquivo aberto no navegador. Quando você acessa um site no navegador, o arquivo index.html está configurado para abrir, por isso normalmente esse arquivo não aparece no endereço do site.


