Nem todo projeto pede um framework front-end, tudo precisa ser avaliado, mas se você procura produtividade, compatibilidade e não quer se preocupar com manutenção da base do código, estas ferramentas vão te ajudar e muito.
À medida em que o mercado exige cada vez mais velocidade nas entregas e os profissionais de tecnologia se tornam mais caros e difíceis de contratar, um framework vai poupar tempo da equipe, que vai se preocupar mais com os detalhes do negócio e não mais com a responsividade das telas, por exemplo.
Apesar de iniciar dizendo que nem todo projeto pede um framework front-end, nesses longos anos que trabalho com programação web, em apenas duas ocasiões precisei trabalhar em um projeto sem um framework por trás, mas eram casos bastante específicos.
O objetivo desta publicação é trazer os 3 frameworks CSS mais usados e a proposta de cada um deles. E ao longo da série de 4 publicações, cada framework vai ser pontuado em uma publicação específica porque quero trazer detalhes de cada um.
E vou construir a mesma página html com cada um deles, explorando suas funcionalidades.
Então vamos lá!
Antes de começarmos, se você está iniciando o seu aprendizado com CSS, fica minha sugestão de uma publicação para iniciantes neste link: o que é e como funciona o CSS.
Índice desta publicação
Vantagens em adotar um framework front-end
Economia de tempo: Estas ferramentas fornecem uma série de estilos pré-definidos que podem ser aplicados a elementos HTML de forma rápida e fácil, o que economiza muito tempo em relação à criação de estilos personalizados do zero.
Consistência: Você pode garantir que seus estilos sejam consistentes em todo o site ou aplicativo. Isso ajuda a manter uma aparência visual unificada e profissional.
Responsividade: Muitos frameworks vêm com recursos responsivos, o que facilita a criação de sites e aplicativos que funcionam em dispositivos de diferentes tamanhos e resoluções.
Compatibilidade: Uma ferramenta robusta já vem testada em vários navegadores e dispositivos, o que ajuda a garantir que seu site ou aplicativo funcione corretamente em todos os lugares.
Flexibilidade: Apesar de terem estilos pré-definidos, eles permitem que você personalize e ajuste os estilos para atender às suas necessidades específicas.
Comunidade: A maioria dos frameworks tem uma grande comunidade de desenvolvedores que compartilham soluções e ajudam a resolver problemas, o que pode ser muito útil para iniciantes e profissionais experientes.
Manutenção: Usando um framework bem estabelecido e atualizado regularmente, você pode ter certeza de que seu site ou aplicativo será fácil de manter e atualizar no futuro.
Frameworks CSS mais usados
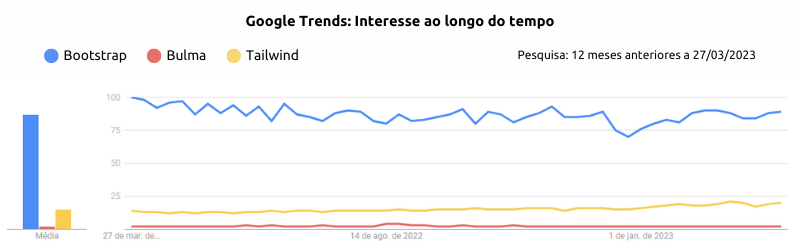
Tem um ponto importante aqui: existem muitos frameworks css e muitas abordagens diferentes. Busquei por todos os nomes que encontrei e comparei as pesquisas no Google Trends para entender a relevância de cada um para falar apenas dos 3 mais relevantes.
A diferença entre o principal Framework, Bootstrap e os dois outros com maiores pesquisas é muito grande, como você pode observar abaixo:

Por pesquisa podemos concluir que o Bootstrap é o mais procurado e provavelmente o mais usado, ainda. O Tailwind segue uma tendência de alta bastante tímida, porém crescente e constante. Porém meu objetivo aqui é falar de cada um sem preconceitos, então vamos lá.
Bootstrap
Criado em meados de 2010 para ser utilizado internamente no Twitter e posteriormente lançado oficialmente como código aberto em 2011, Bootstrap CSS é de longe o mais popular e mais procurado em fóruns e comunidades.

O objetivo do Bootstrap é permitir que desenvolvedores criem rapidamente sites e aplicativos que se adaptem a dispositivos móveis, desktops e tablets, sem precisar escrever muito CSS personalizado.
Ao adotar o Bootstrap, você vai perceber a quantidade de componentes prontos e funcionais apenas copiando da documentação e colando em seu projeto.
O Framewokd CSS tem uma abordagem baseada em grid, o que significa que as páginas são construídas usando uma estrutura de colunas e linhas que ajudam a manter a consistência e o alinhamento visual em toda a página.
Ele também é conhecido por ter uma documentação robusta e uma grande comunidade de desenvolvedores, o que torna mais fácil para os desenvolvedores aprenderem e usarem o framework e resolverem problemas comuns.
Em suas últimas versões, o framework lançou seu próprio pacote de ícones. Anteriormente eram utilizados da Font Awesome.
Bootstrap com ReactJS, VueJs ou Angular
Apesar do Bootstrap CSS ser compatível com bibliotecas Javascript, o Bootstrap JS não é e seu projeto pode sofrer com conflitos caso tente implementar com ReactJS, por exemplo. O ideal é buscar bibliotecas específicas para cada finalidade, como por exemplo:
Para ReactJs, utilize https://react-bootstrap.github.io/
Para VueJs, utilize https://bootstrap-vue.org/
Para Angular, utilize https://ng-bootstrap.github.io/
Aqui você vê algumas páginas construídas com Bootstrap.
Bulma CSS
O Bulma, assim como o Bootstrap, é um framework CSS de código aberto. Em um primeiro momento parece uma versão mais leve do Bootstrap, mas vamos nos aprofundar nele.

O objetivo do Bulma é fornecer um conjunto de classes CSS simples e flexíveis que permitam criar layouts personalizados e estilos visuais únicos de maneira rápida e fácil.
Ele não tem dependências javascript, o que elimina muitos conflitos, diferente do seu concorrente principal e pode ser implementado diretamente com ferramentas como ReactJS, VueJS e outros.
Bulma também oferece componentes prontos e recursos que melhoram a acessibilidade das páginas, porém um conjunto menor que o Bootstrap, muito provavelmente pela sua pouca representatividade no mercado, ainda.
Um ponto que considero muito positivo em relação ao Bootstrap é que o Bulma CSS não estiliza a página nem componentes a menos que você adicione classes para isso.
O que pode pesar na adoção do Bulma CSS é sua abordagem que pode aumentar a curva de aprendizado e sua comunidade que, mesmo que seja ativa e crescente, ainda é pequena em relação ao principal framework do mercado.
Veja alguns sites construídos com Bulma CSS
Tailwind CSS
O Tailwind CSS é um dos frameworks CSS mais populares utilizados para desenvolvimento web e, embora tenha o mesmo objetivo que o Bootstrap e Bulma, ele tem algumas diferenças em relação à sua abordagem para construção das páginas web.

Este framework trabalha com classes utilitárias, que vai permitir que o próprio desenvolvedor crie componentes altamente personalizados. É quase que escrever estilos inline nos próprios elementos HTML, porém com classes.
As classes são de propósito único, então adicionar uma classe bg-blue em um elemento HTML vai alterar apenas o background do elemento para azul.
À primeira vista pode parecer muito estranho, mas em projetos com uma necessidade grande de personalização e um design projetado para construção de componentes o Tailwind vai fornecer a ferramenta mais adequada para esse fim.
Uma semelhança com o Bootstrap é a sua dependência de Javascript para que muitos recursos da biblioteca sejam ativados. Porém com o Tailwind não apenas os componentes visuais, o recurso de compilação do arquivo css final também depende de javascript, caso queira usar todo o potencial do framework.
A parte interessante aqui é que o Tailwind vasculha os arquivos HTML para identificar as classes utilizadas no projeto e gerar apenas o que for necessário para produção. Com esse recurso você já pode imaginar a economia de bytes que pode ser feita em um projeto.
Podemos fazer uma comparação entre o Tailwind e o Bootstrap destacando alguns pontos:
Abordagem de personalização: O Bootstrap é mais restrito em termos de personalização, pois tem uma estrutura definida e um conjunto limitado de componentes. O Tailwind CSS, por outro lado, é altamente personalizável, permitindo que os desenvolvedores personalizem cada aspecto do seu design de acordo com suas necessidades.
Tamanho do arquivo: O Tailwind CSS é um framework menor do que o Bootstrap, o que significa que os arquivos gerados pelo Tailwind CSS são menores, tornando o site mais rápido e eficiente.
Flexibilidade: O Tailwind CSS oferece uma ampla gama de classes utilitárias, que permitem ajustar rapidamente a aparência de um elemento. O Bootstrap, por outro lado, é mais rígido em termos de personalização e depende mais de classes específicas de componentes.
Design responsivo: Ambos os frameworks oferecem recursos de design responsivo para criação de sites que se adaptam a diferentes tamanhos de tela, mas o Bootstrap tem um sistema de grade mais robusto que facilita a criação de layouts complexos.
Documentação: O Bootstrap tem uma documentação mais completa e é um pouco mais fácil de aprender para iniciantes. O Tailwind CSS, por outro lado, é mais orientado para desenvolvedores experientes que desejam personalizar completamente seu design.
Algumas páginas criadas com Tailwind CSS
Conclusão
Na próxima publicação da série vamos nos aprofundar na construção de uma landing page com Bootstrap e na sequência vamos construir a mesma página com Bulma e depois com Tailwind.
Para receber as notificações de novas publicações dessa série e de outras, siga o meu perfil no Instagram.






[…] baseado em Flexbox, assemelhando-se a outros que já discutimos anteriormente em nosso blog, como o Bootstrap e o Tailwind. Ele viabiliza a personalização da sua página, possibilitando a criação de cards, dropdowns, […]